Have you ever wanted to see the results of JavaScript you have written embedded next to the code that produced that result?
I have to admit, I thought using a browser console and dev tools was going to be the fastest way to prototype. So you can imagine what my reaction was to finding QuokkaJS (https://quokkajs.com/).
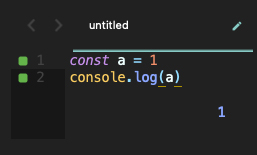
Quokka displays runtime values next to your code that are updated while you work. This can help speed up prototyping by keeping you inside your text editor, instead of requiring the use of a web browser. Here's what that looks like.
Screenshot

The screenshot above is my go-to text editor Sublime Text 3, but Quokka is also available in several other apps like VS Code, Atom, and more.
Outlined below are step-by-step instructions for installing and setting up Quokka in Sublime Text 3.
Set up
-
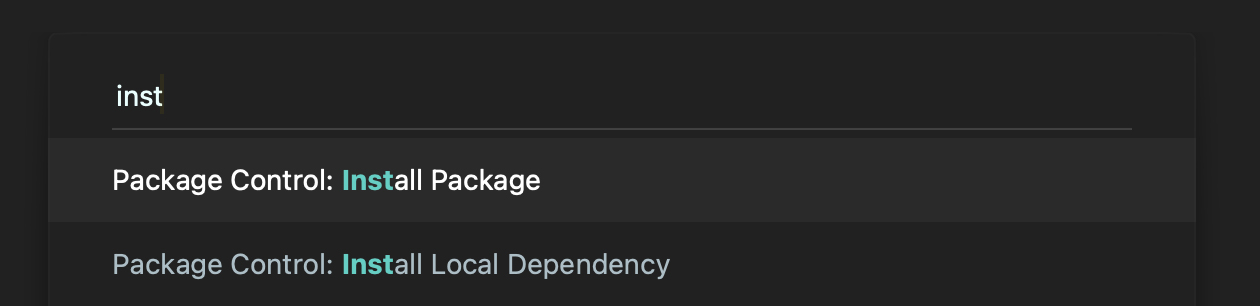
In Sublime Text 3, press CMD+SHIFT+P, type Install Package and hit enter.

-
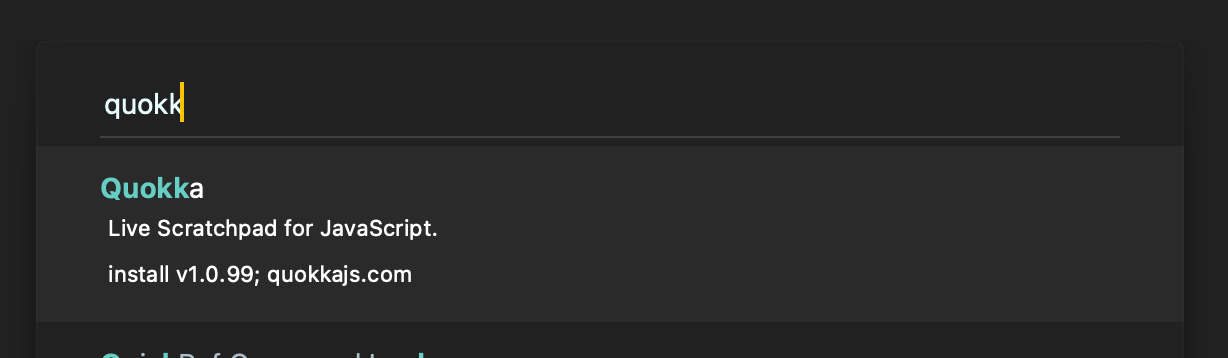
Type Quokka and install the package.

-
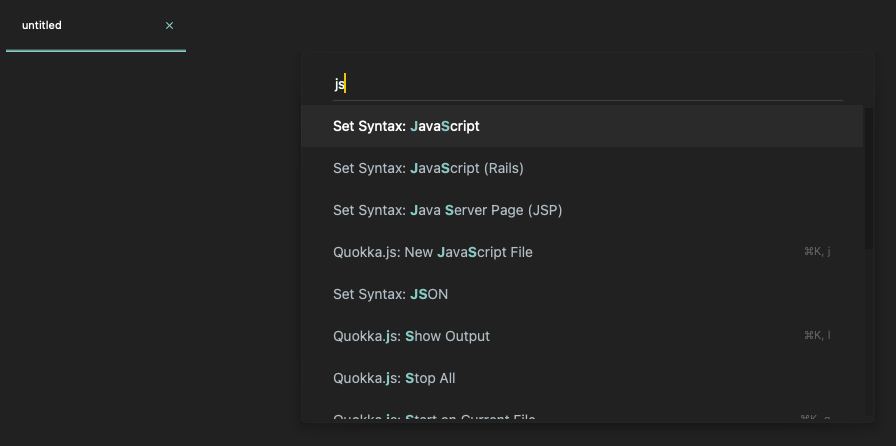
Open an existing JavaScript file or start a new one. Make sure you change the syntax to JavaScript.

-
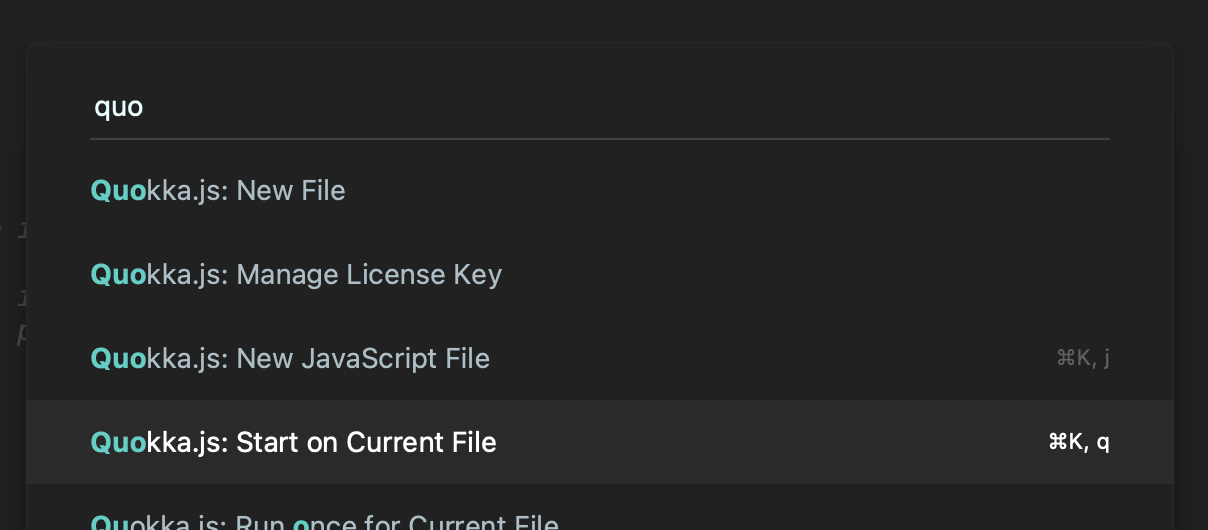
Press CMD+SHIFT+P, type "quo", use arrow keys to select "Quokka.js Start on Current File" and hit enter.

-
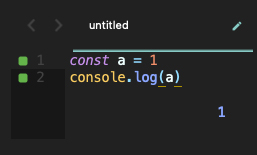
You should now see values inline with your code as well as in the Sublime Text gutter.