Last summer I had an opportunity to spend some time learning Vue (Vuejs.org), a Progressive Web App (PWA) framework for building web applications with JavaScript.
The main difference between a PWA and a native app on iOS or Android is that PWA's are rendered using a web browser, and because of that they rely on browser features and standards.
My main goal was to learn how to build components with Vue, but I also wanted to learn about the final build and deployment process. I've been hearing a lot about Netlify.com recently, and thought this would be a good opportunity to try out their services.
Learning resources
My strategy for learning Vue was to build small test projects while watching courses on VueMastery.com. After completing most of the beginner courses and some of the intermediate and advanced courses, I started playing around with my own ideas.
The first attempt
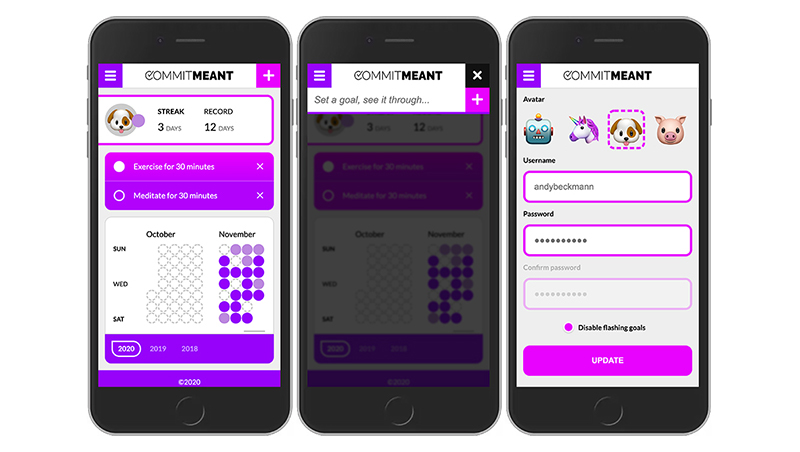
The first project I created with Vue is going great, but it is still in development. The app is a todo list that also tracks performance metrics and displays daily scores in the form of colored circles in a grid, similar to what GitHub.com does for users' contributions.
I am already using this app myself, but it is going to take me more than a month or two to finish implementing all of the metrics I have in mind. Even keeping this relatively simple in scope, there is a lot of work to do.

Round two
After a few days of getting into the complex features, I decided I wanted to take short break from this project and make a smaller app, and that way I could learn the rest of the production and deployment process while I was still getting a general overview of how Vue works.
I already had an idea for another app, and that was an app to help users count and visualize Heart Rate Variability (HRV) breathing patterns. A weekend spent with family due to a power outage left me with the time I needed to make this happen.
A Prototype
I knew what I wanted to do, and I didn't think there was a reason it wouldn't work, but just as a test to see if this was a viable app, I made a prototype on CodePen.io. This test consisted of just a single div element with CSS transitioning the transform property between a scale value of 1 and 1.8.

The build
I used vue-cli to start the project with Vue 2, SCSS, and PWA support. This second app didn't require a database, and was intentionally limited in scope. I completed the final product in about a day, and was able to start researching my next steps.

Netlify
Netlify turned out great. I was able to sign up for a free plan that consists of 100GB bandwidth per month, and free SSL, as PWA's need SSL in order to be considered installable.
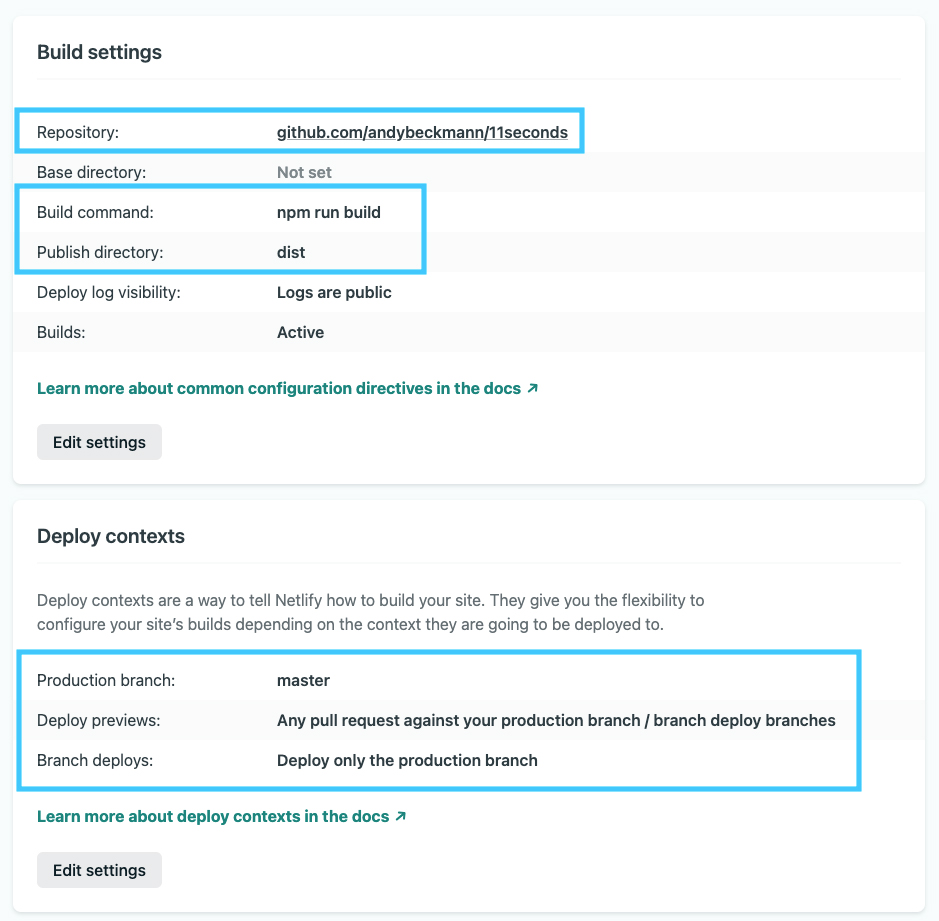
Deploying to Netlify was easier than I anticipated. The process consisted of providing my projects' GitHub repository URL, adding a build command (npm run build), selecting a branch (master), and that was it. I was up and running.
The setup

TLDR
VueMastery is a great resource for learning Vue, and Netlify makes deployment easy. Stay tuned for a post some time this year about launching CommitMeant.app.