Google recently released version 90 of it's Chrome browser, and included in the update is a long awaited feature for displaying Core Web Vitals data using Dev Tools.
Displaying live Core Web Vitals
Up to this point, the easiest way to access these metrics for a live page was to install a Chrome Extension called Web Vitals.
What follows are instructions for toggling this new feature in Dev Tools.
Instructions
-
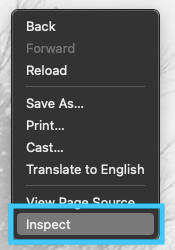
Begin by navigating trough View > Developer > Developers, or right click and select "Inspect" on any live Chrome page.

-
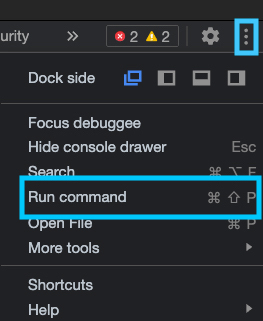
Click the three dot Customize button, then select "Run command" from the menu.

-
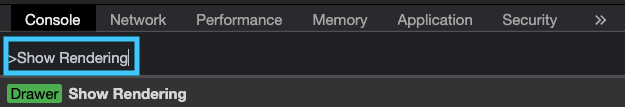
Type "Show Rendering" and press your enter key.

-
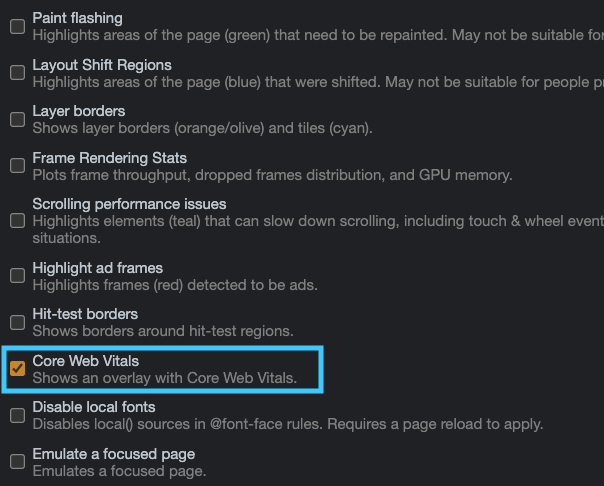
Check off the "Core Web Vitals" option

-
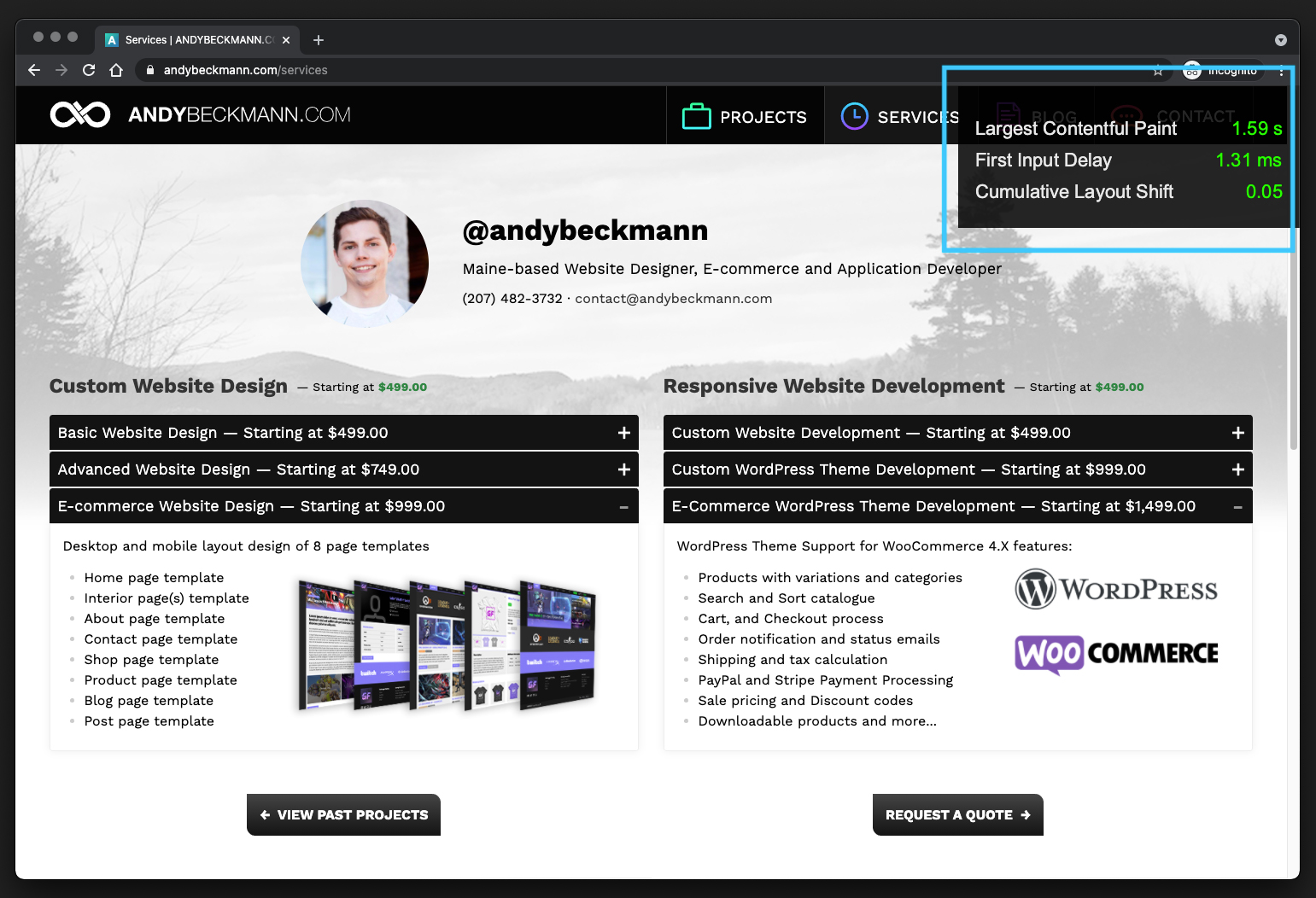
Review Core Web Vitals information in the top right of the inspected page.

This feature will need to be reset each time you open Dev Tools.